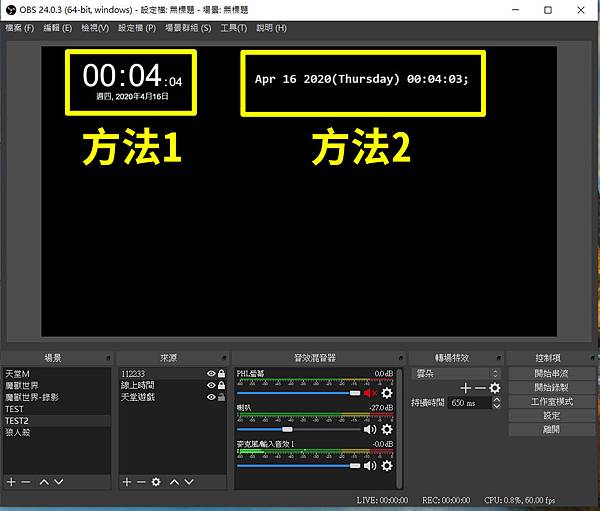
今天我們要來談談如何在直播視窗內增加「時間顯示」,這樣的設定可以讓觀看者一目了然現在的時間,以後你點閱自己的影片時,可以非常方便知道這部影片是什麼時間拍的~
增加時間的方式有兩種:1.利用圖層概念,將線上時鐘置入OBS後自訂視窗大小堆疊覆蓋。2.香港工程師IT9GameLog寫出一段語法可提供使用(目前只能顯示時間無法停整其他選項)。
2022.07.11備註: 可以使用線上免費時鐘調整自己的格式後再使用方法2用瀏覽器置入到OBS
免費時鐘參考網站 Timeanddate網站

第一種方法:優點是無敵霹靂簡單,但是無法自訂顏色與格式,統一黑底白字。

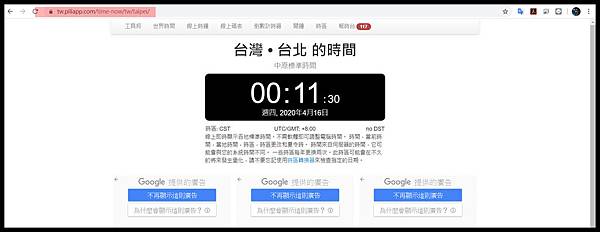
請點選這邊線上時間網頁,先選好你要的時區,沒意外的話網站會抓取你目前連上來的地區作為時區準軸,接下來請複製這個網址。

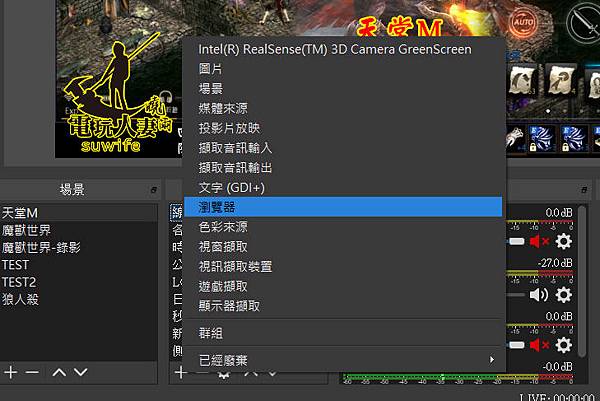
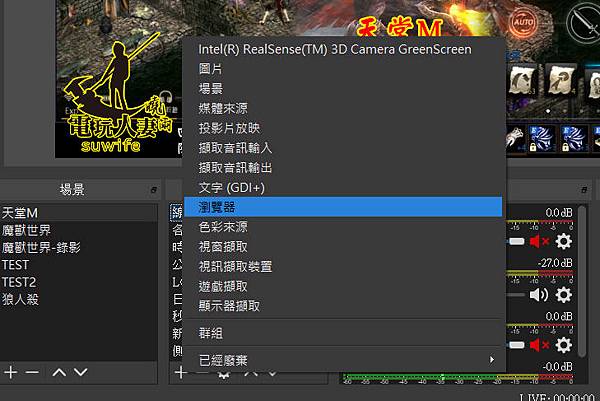
打開OBS,在來源底下按「+」新增一個「瀏覽器」,我取名叫線上時間,為什麼要取名字?之後再來寫一篇說明:你的OBS為什麼建立每個項目都要取獨一無二的名稱?

在網址的地方將剛剛複製的網址貼上,寬度800,高度600,不用特別調整

按下確定後,畫面會顯示這樣

然後最重要的步驟來了,同時按住Ctrl+Alt+滑鼠去點選邊框的紅點,你就可以自由調整邊框大小
調整完的邊框會顯示為綠色的,代表這不是你設定的原尺寸大小

完成,這就是第一種方法。
第二種方法是一位香港工程師IT9GameLog寫了一段語法,可以運算電腦內的時間,優點是可以變換顏色、底可以透明,文字可以放大縮小。
這是IT9GameLog的網頁,大家可以自行去參研一下,他有很多種不同的格式

我用的是這種 With US date formatting 底下這個網址可以修改顏色背景、文字大小、文字顏色
請複製以下網址
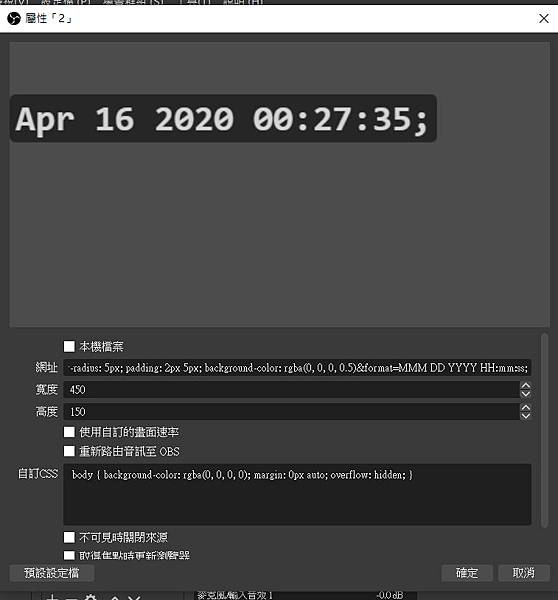
https://cdn.rawgit.com/sam0737/a0ee8ca253fc5c84b2aa2ac018f7b8ad/raw/108196e17c2c9d79ff60ed3bf788973ab94da9af/clock.html?style=font: bold 30px monospace; color: lightgray; display: inline-block; border-radius: 5px; padding: 2px 5px; background-color: rgba(0, 0, 0, 0.5)&format=MMM DD YYYY HH:mm:ss;
(顏色標註後面會解釋)
一樣先打開OBS,在來源底下按「+」新增一個「瀏覽器」,取個名

在網址的地方將剛剛複製的網址貼上,寬度450,高度150,不用特別調整

請注意:最好不要使用滑鼠去拖拉紅點放大縮小,因為放太大會失真(出現一格一格的),請使用編輯下的寬度與高度去放大縮小
這樣時間、日期就跑出來啦

你可以依照自己的喜好來修改樣式~
https://cdn.rawgit.com/sam0737/a0ee8ca253fc5c84b2aa2ac018f7b8ad/raw/108196e17c2c9d79ff60ed3bf788973ab94da9af/clock.html?style=font: bold 30px monospace; color: lightgray; display: inline-block; border-radius: 5px; padding: 2px 5px; background-color: rgba(0, 0, 0, 0.5)&format=MMM DD YYYY HH:mm:ss;
區塊修改數字可以調整文字大小
區塊修改英文可以調整文字顏色 EX:red 可以文字變成紅色
區塊修改為Transparent 可將底色變成透明
區塊(這格要花比較多的力氣解釋)
MMM代表月 DD代表日 YYYY代表年 目前顯示 Apr 15 2020
你可以根據你要的年月日去修改為 YYYY MMM DD,顯示為2020 Apr 15
若要將月份顯示為數字則為YYYY MM DD 顯示為2020 04 15
若要加上星期幾就在你想要加的地方打上dddd,
例如:YYYY MM DD(dddd) 顯示為 2020 04 15(Wednesday)
若是你只要顯示日期,請在紫色區域填上YYYY MM DD
若是你只要顯示小時與分鐘,請在紫色區域填上HH:mm
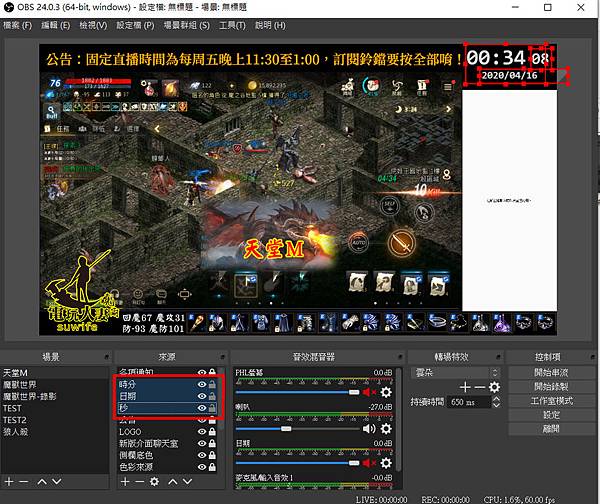
要如何將日期、時間做不同大小效果呢?
我使用的是最古老的方法,在OBS內使用三個來源分為命名為日期、時分、秒,然後再紫色區域做變換而已。

以上兩個方法提供給大家參考,單純看自己喜歡哪一種囉!
後記:我一開始使用的是方法2,比較複雜一些,經過捨情老師的提醒才恍然大悟的發現原來方法1超簡單的!
感謝有IT9與捨情老師的提點,讓OBS新手們能夠更快速的設定自己的直播!也謝謝你們,因為有你們的支持,讓我有繼續寫下去的動力。
歡迎留言給我,讓我知道這篇有幫助到你唷!





 留言列表
留言列表