今天會有這篇日期倒數的教學文章,非常感謝網友臻臻的發問。
讓我最有動力的兩種留言就是感謝文與發問文了!
發問文會激發我的挑戰力,碰到發問文通常我有時間就會來研究
有人發問代表有人有需求,若你看到有別人也有使用一些直播小元件,想知道怎麼使用,或許你可以問問我!
說不定,就會像這樣,一篇專屬於你的發問文章就會出現,你的發問問題我來研究,讓更多有需要的人受惠,我想這就是網路的複利效應吧!
一句簡單的感謝會給我滿滿的力量~讓我覺得我的付出是值得的!

以下進入正題:
這是一篇日期時間倒數計時的元件,特別的是他可以設定很多日期
例如:你可以設定遊戲改版倒數日期、大選倒數日期、跨年倒數日期、大會考試倒數日期......等等。
(我在研究的時候,發現韓國很多陪讀的直播,單純就是大家一起看書,沒有聊天沒有音樂什麼都沒有,但是讀書環境倒是很療愈XD,因為臻臻的發問,讓我見識到新的直播型態,真是非常的開心。)
這個元件是一位韓國網友發明的,具體是哪位我也不清楚,因為我聽不懂韓文,所以影片說的是什麼我都聽不懂,只知道現在很多韓國的讀書直播都使用這個元件。
元件一開始設計的主要目的是設定考試倒數日期
(我爬一下直播,已經有人把下年度的大考日期都設定完,一年中好幾個大考,韓國真的很競爭捏!)
優點是可以設定很多日期,可以設定秒數,清楚讓陪讀的觀眾們知道你在準備的考試日期。
缺點是他沒有中文,只能打韓文和英文。
以下進入設定模式:
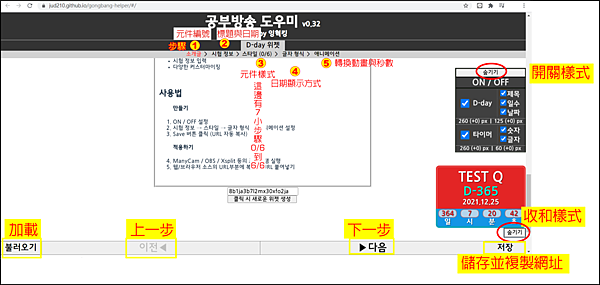
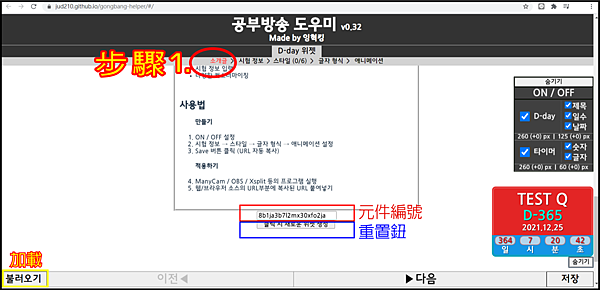
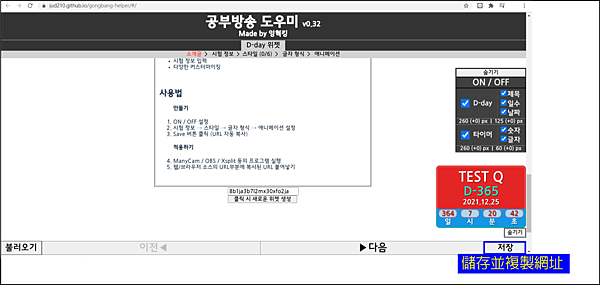
打開元件設定網站初始頁面是這樣

快速介紹一下右邊重要的兩個面版:

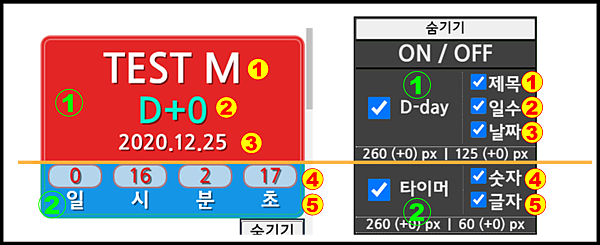
左邊的是我們的展示圖 右邊有打勾的是顯示圖
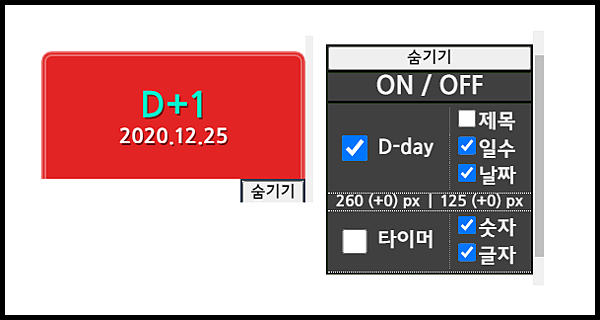
如果你只需要 綠1 的2.3項
綠1 的第一項 與 綠2 整個大項 取消打勾
就會變成這樣

我們解說還是會以完整的來解說~你可以依照自己的需求跳著看
整個面板來解說一下:

由上往下看,上方有步驟1.2.3.4.5
上方
元件編號->標題與日期->元件樣式(這邊有7小步驟0/6到6/6)->日期顯示方式->轉換動畫與秒數
下方
加載 上一步 下一步 儲存並複製
左邊(由上而下)
開關樣式 收盒樣式
進到的首頁就是步驟1
步驟1.
往下滑到最底有一個元件編號,這個編號要記下來~後面要修改元件會用到
下方的按鈕不要去按到,那是重置鈕,按下去你的元件編號就會改變,就要重新設定一次。
之後要修改元件時,在元件編號位置貼上原本的編號,按左下角的加載,就可以回到當初設定的數值。

網站會記錄你的Cookie,你只要不是使用私人模式瀏覽
基本上網站會儲存你的設定,你只要用同一個瀏覽器
下次再回來這個網站,他就會去抓你上次的設定。
或是記下自己的元件編號按下左下方的加載,也可以回到上次儲存的數值。
(但是為了安全,你還是要記錄一下自己的數值,免得被網站清除後,你又要重新調整)
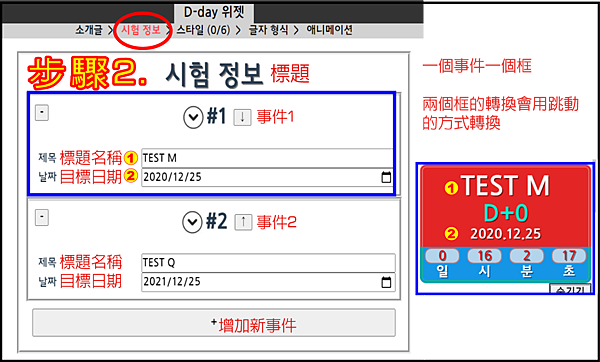
步驟2. 設定標題與日期
這邊是可以增加另一個事件,兩個事件會用跳轉的方式轉換。
若要再增加事件,按下面的+就可以再加一個了。
要特別注意的是:標題名稱只能打韓文或是英文,目前沒有資源繁體中文版。

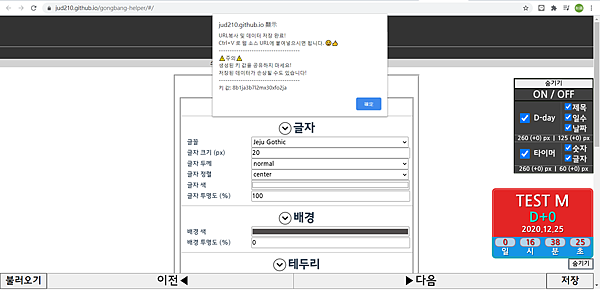
步驟3. 設定事件框的樣式
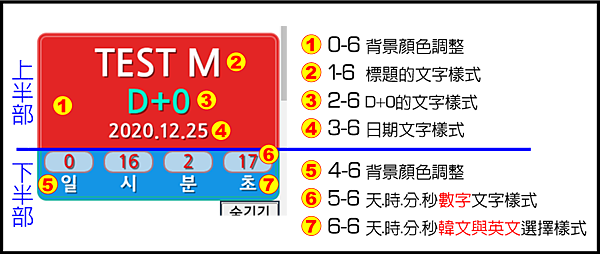
這邊有7小步驟(0/6到6/6),我這邊會圖示一個一個解釋

你如果只要上半部你就只需要做0/6到3/6的調整,若只要下半部你就做4/6到6/6的調整
選擇你需要的來看就可以了!
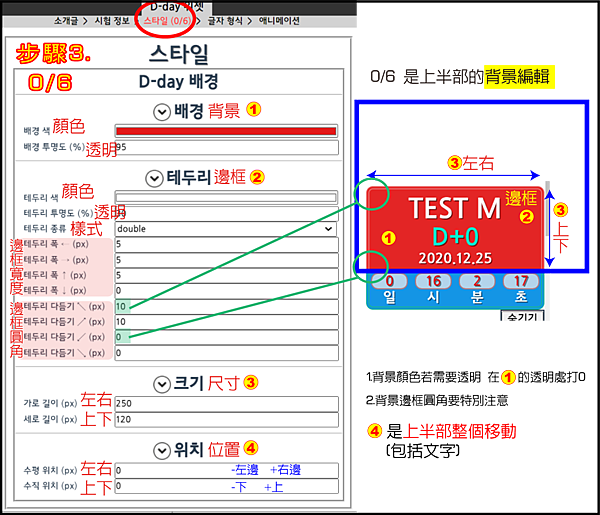
步驟3-0. 0/6 (上半部)背景顏色調整

(1)背景
顏色:選擇上半部背景的顏色。
透明:100是實色,0是透明,若用50,你之後放到OBS內去,會隱約看到下方的東西唷。
(2)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角,以上半部來說,背景紅底是兩個上方有圓角,兩個下方沒圓角。
(3)尺寸
左右:寬度
上下:高度
(4)位置:移動位置是整個紅底,包含紅底內的文字。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
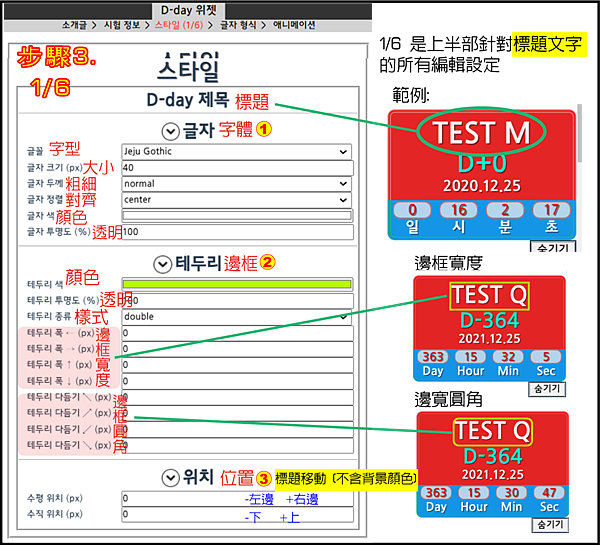
步驟3-1. 1/6 (上半部)標題的文字樣式調整

標題文字樣式的調整
(1)字體
字型:選適合的字型
大小:調整文字的大小
粗細:調整文字的粗細
對齊:以"標題的邊框"做基準點來做對齊的指令。
顏色:標題文字的顏色。
透明:標題文字的透明度,打0字會不見唷!
(2)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角,以上半部來說,背景紅底是兩個上方有圓角,兩個下方沒圓角。
(3)位置:移動位置是標題部分,不包含紅底內其他的地方。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
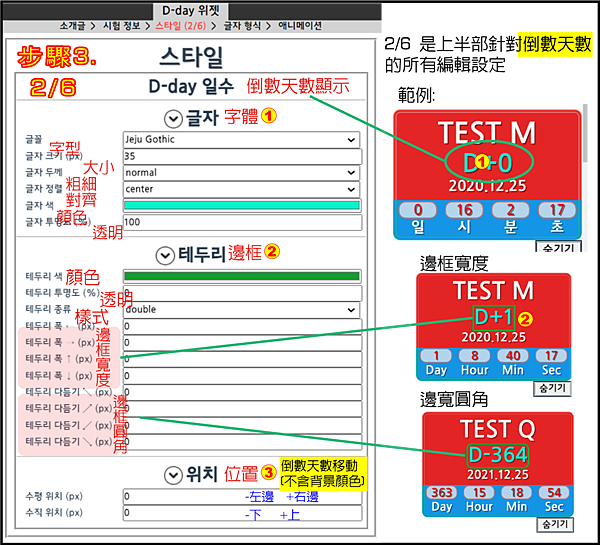
步驟3-2. 2/6 (上半部)D-天數 的文字樣式

D-天數 文字樣式調整
(1)字體
字型:選適合的字型
大小:調整文字的大小
粗細:調整文字的粗細
對齊:以"D-天數的邊框"做基準點來做對齊的指令。
顏色:D-天數文字的顏色。
透明:D-天數文字的透明度,打0字會不見唷!
(2)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角。
(3)位置:移動位置是D-天數部分,不包含紅底內其他的地方。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
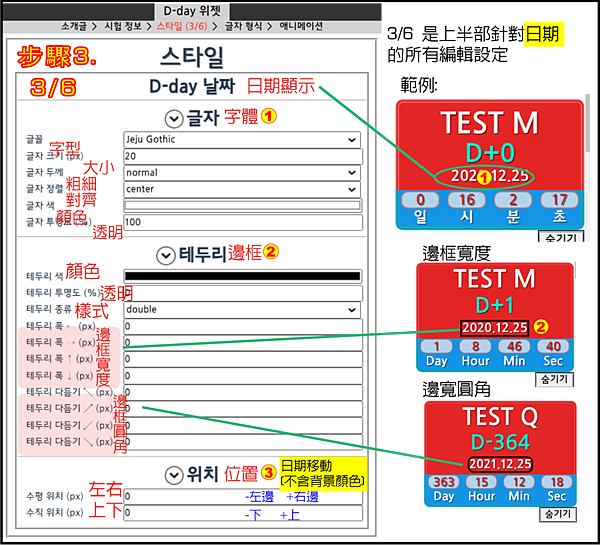
步驟3-3. 3/6 (上半部)日期文字樣式

日期的文字樣式調整
(1)字體
字型:選適合的字型
大小:調整文字的大小
粗細:調整文字的粗細
對齊:以"日期的邊框"做基準點來做對齊的指令。
顏色:日期文字的顏色。
透明:日期文字的透明度,打0字會不見唷!
(2)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角。
(3)位置:移動位置是日期部分,不包含紅底內其他的地方。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
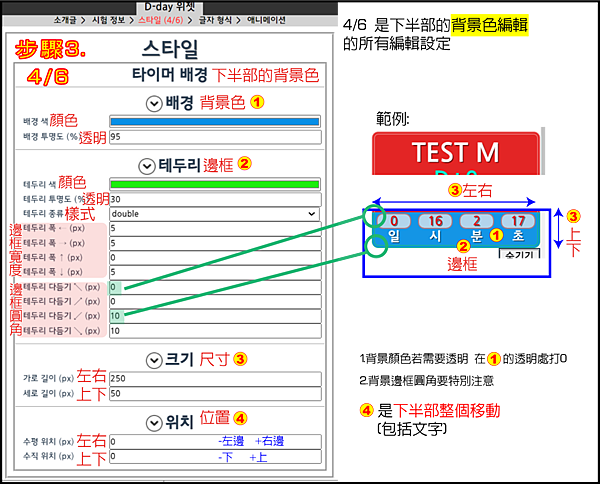
步驟3-4. 4/6 (下半部)日期文字樣式

下半部的背景色調整
(1)背景
顏色:選擇下半部背景的顏色。
透明:100是實色,0是透明,若用50,你之後放到OBS內去,會隱約看到下方的東西唷。
(2)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角,以下半部來說,背景藍底是兩個上方沒有圓角,兩個下方有圓角。
(3)尺寸
左右:寬度
上下:高度
(4)位置:移動位置是整個藍底,包含藍底內的文字。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
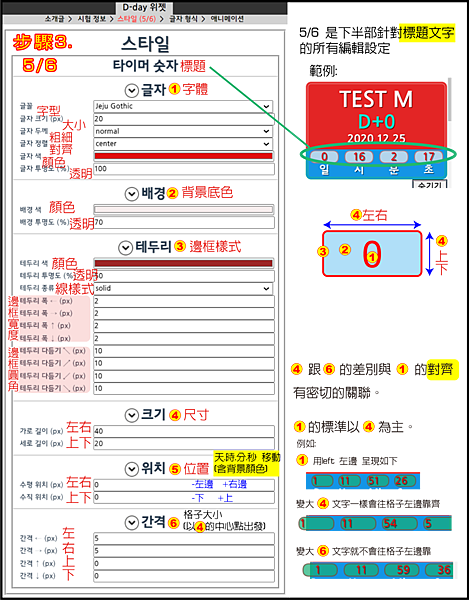
步驟3-5. 5/6 (下半部)天時分秒數字的文字樣式

下半部的天.時.分.秒的數字樣式調整
(1)字體
字型:選適合的字型
大小:調整文字的大小
粗細:調整文字的粗細
對齊:以"數字的邊框"做基準點來做對齊的指令。
顏色:數字的顏色。
透明:數字的透明度,打0字會不見唷!
(2)背景底色
顏色:天.時.分.秒背景的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
(3)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
線樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角。
(4)尺寸
左右:寬度
上下:高度
(5)位置:移動位置是天.時.分.秒的數字部分,含框的地方。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
(6)格子大小:這區域翻譯出來是"間隔",可是他是用來增加格子的大小
卻又跟尺寸不太一樣的功能。
簡單的說呢,(4)跟(6)的差別在於(1)字體有一個"對齊"的功能
(1)字體對齊的標準是以(4)尺寸為基準點。
靠左時,增加尺寸,文字也會跟著往左(例子看上圖右下方)
(6)格子大小是以(4)尺寸為基準點。
增加(6)格子大小時,字體不會往左靠。
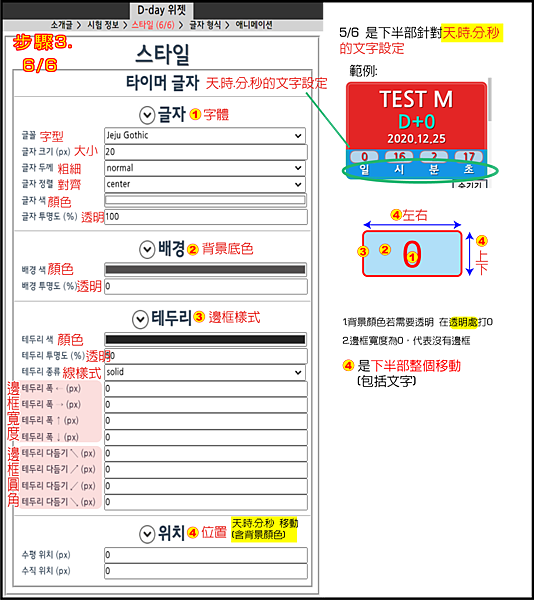
步驟3-6. 6/6 (下半部)天時分秒韓文or英文的文字樣式

下半部的天.時.分.秒文字的樣式調整
(1)字體
字型:選適合的字型
大小:調整文字的大小
粗細:調整文字的粗細
對齊:以"文字的邊框"做基準點來做對齊的指令。
顏色:文字的顏色。
透明:文字的透明度,打0字會不見唷!
(2)背景底色
顏色:天.時.分.秒背景的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
(3)邊框
顏色:邊框的顏色。
透明:邊框顏色透明度,100是實色,0是透明,若用0,就看不到邊框了。
線樣式:邊框的樣式,有虛線、點點、實線、雙線等等,依造自己的喜好選擇就行。
邊框寬度:邊框的粗細度,若不要邊框,這邊也可以打0,邊框就不會出現了。
邊框圓角:邊框圓角,這邊可以分別設定四個角的圓角。
(4)位置:移動位置是天.時.分.秒的文字部分,含框的地方。
左右:-數字是往左邊移動,+數字是往右邊移動。
上下:-數字是往下方移動,+數字是往上方移動。
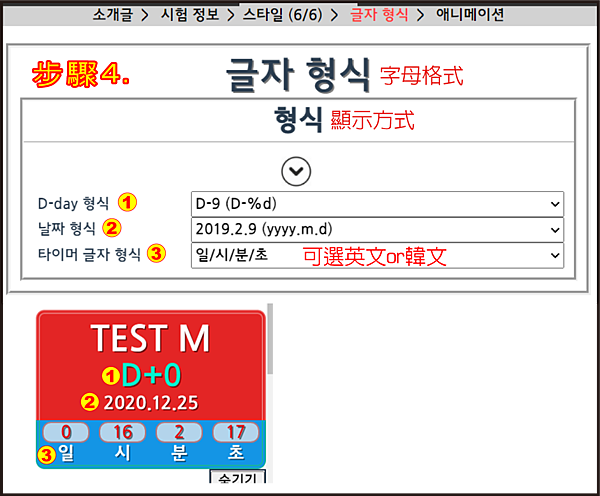
步驟4. D-天數 日期 文字 的顯示方式

(1)D-天數:D-個位數 或是 D-十位數
(2)日期:日期排列的樣式
(3)文字的顯示方式:可選擇韓文or英文的樣式。
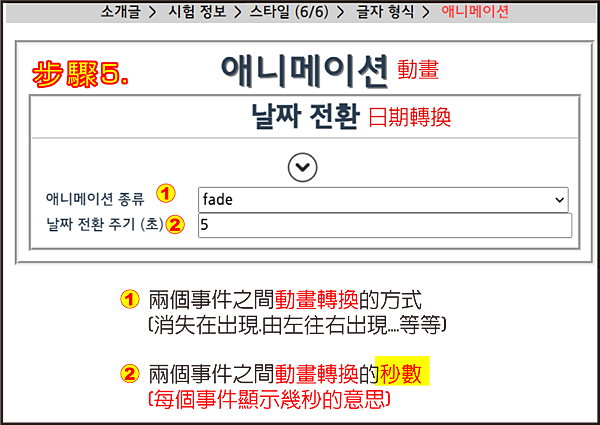
步驟5. 動畫轉換方式與秒數

到這邊就設定完成了,經過辛苦的設定,一定要按下右下角的"儲存並複製網址"

按下後會出現對話框,代表你已經完成儲存且複製了網址。

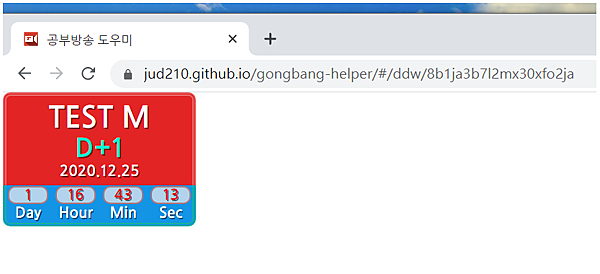
將網址貼上新的分頁,就會將你的設定完整呈現囉。

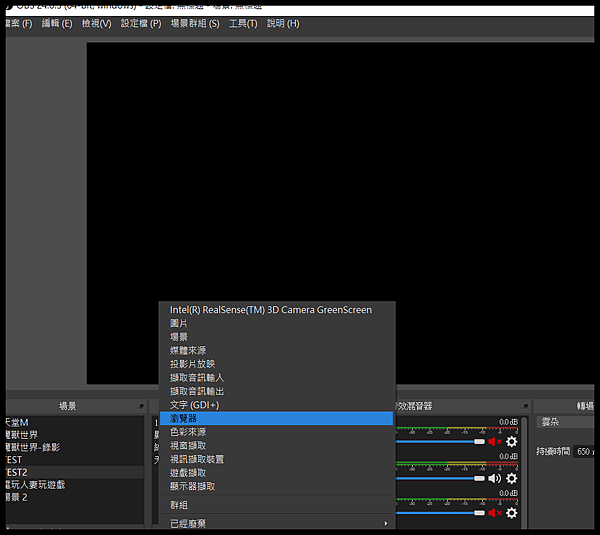
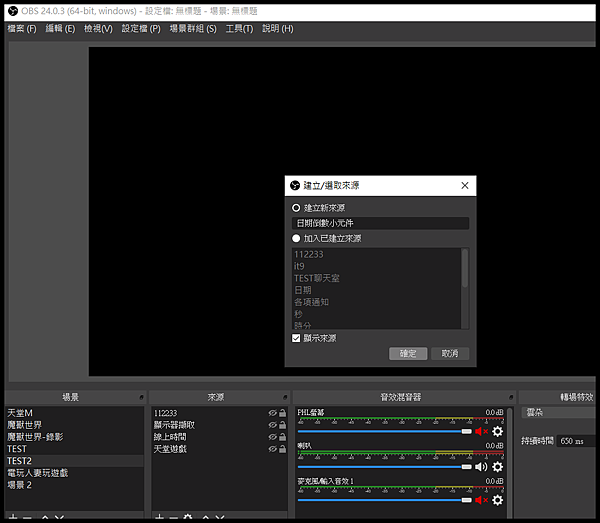
現在我們要將這個小元件置入OBS
打開你的OBS,新增再來源底下按"+",選擇新增"瀏覽器"

取名叫"日期倒數小元件"

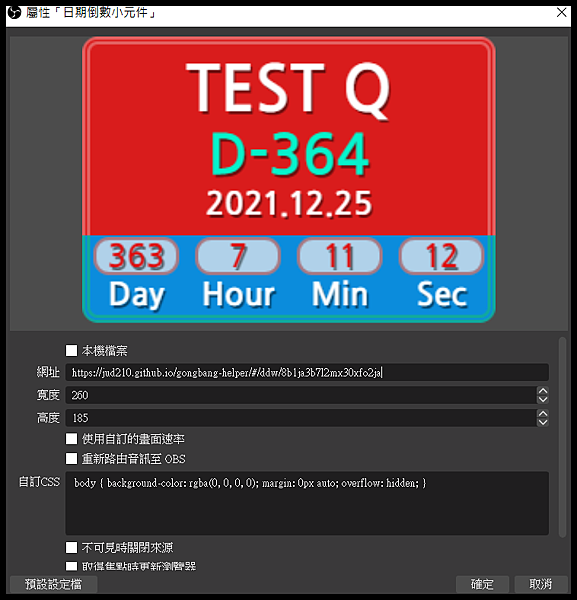
然後將網址剛剛複製的網址貼上,還記得我們的尺寸嗎? (寬260 高185 是原始尺寸)

確認後,你的小元件就可以在你的OBS內正常運行了唷!
直接拖拉放大會失真唷(跟影片一樣)
若要修改尺寸要再韓國元件內容裡修改唷~~
後記:
此篇再次感謝臻臻的提問,讓日期倒數小元件教學篇上線。
話說,這篇研究的時程大約3小時,但是寫教學文花了我大約快10小時的時間,我的動力始終來自於你們,啾咪~
也明白為什麼產出是非常不容易的事情,再次感謝許多無私在網路分享小訣竅的各行各業達人們
因為有你們,世界變得更好,讓我們一起加油吧!






 留言列表
留言列表